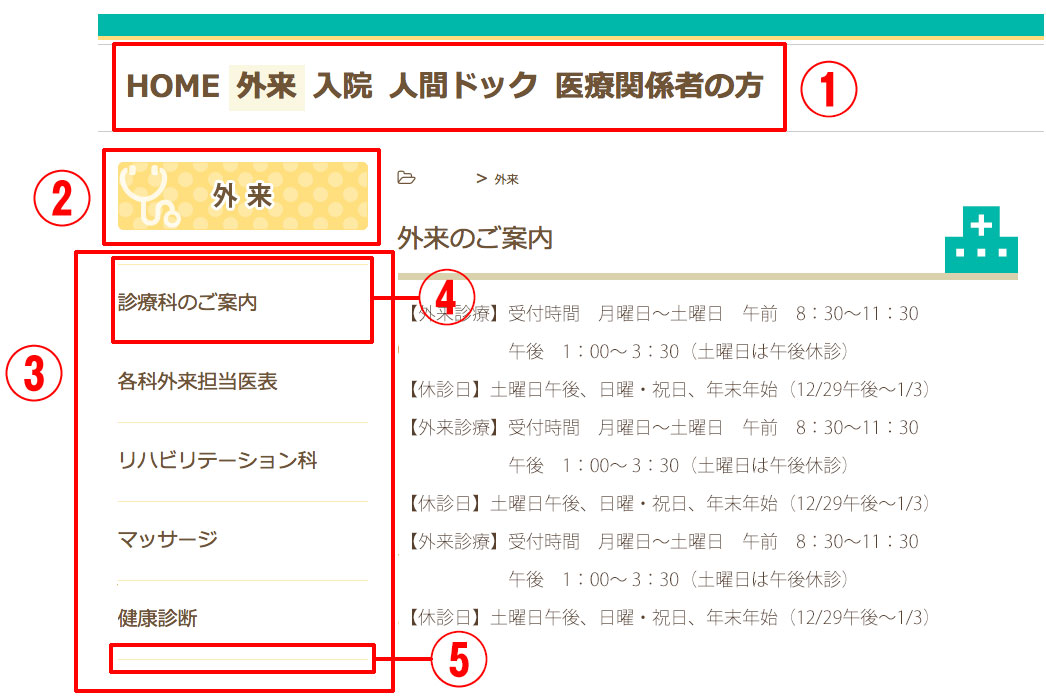
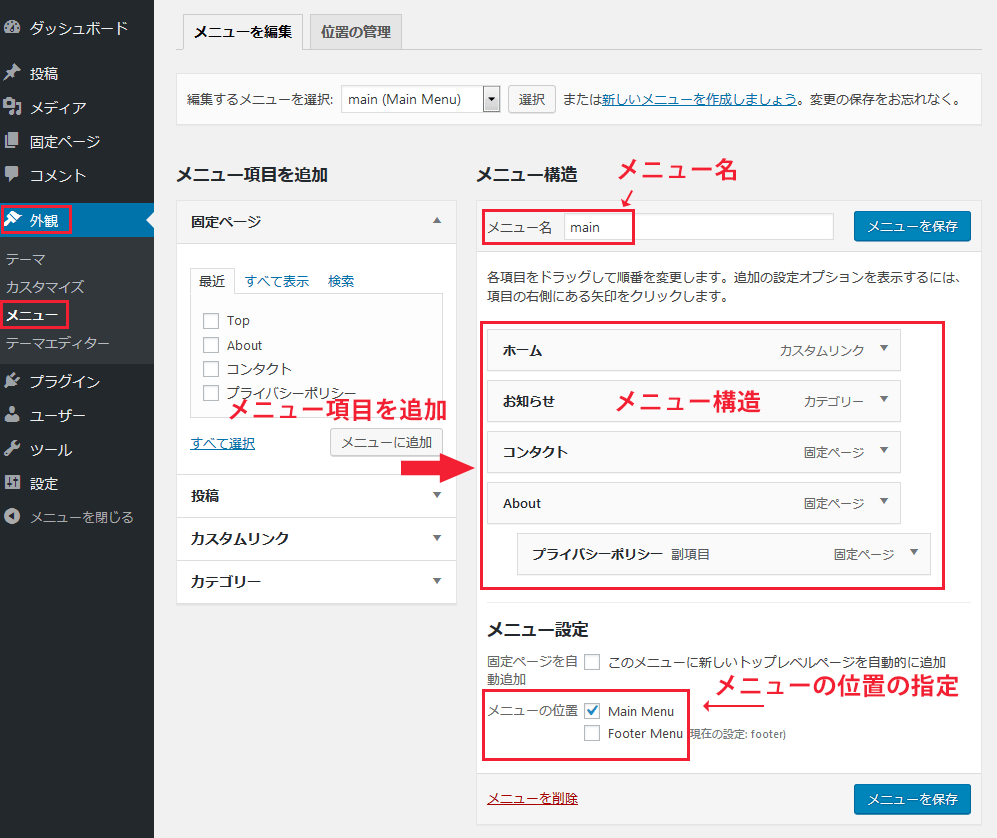
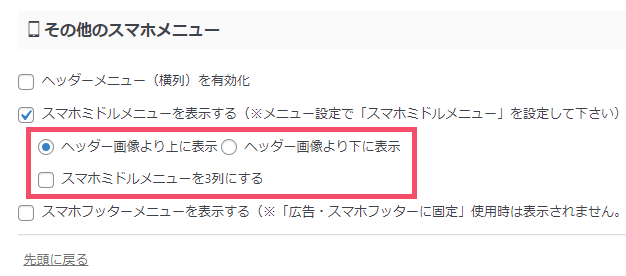
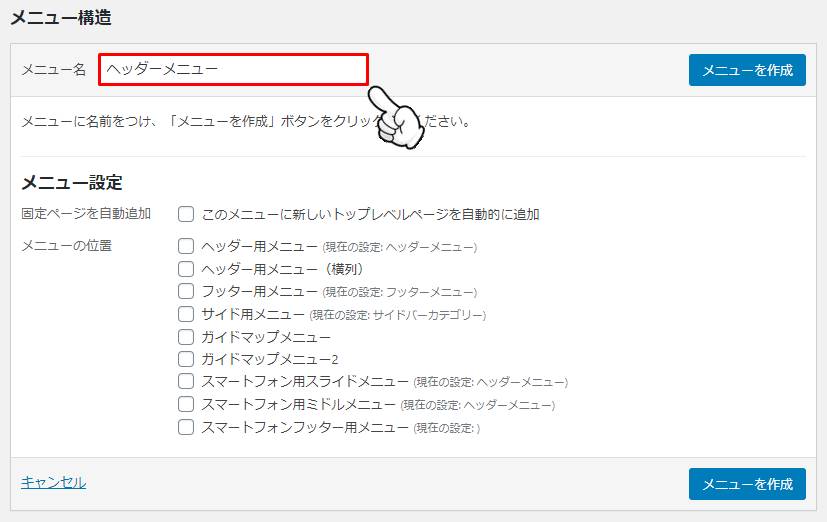
Wp ミドルメニュー 副項目 表示方法

Wordpress ナビゲーションメニューに副項目が表示されないときの対処法 Ryu Web Blog

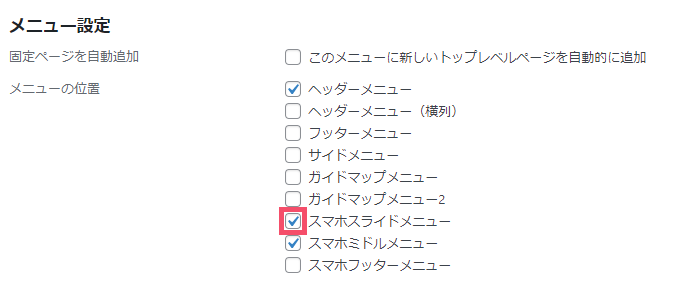
Affinger6 スマホスライドメニュー の作り方と 色 位置 デザイン設定のカスタマイズ方法 を初心者向けに解説 Action Wordpressブログ

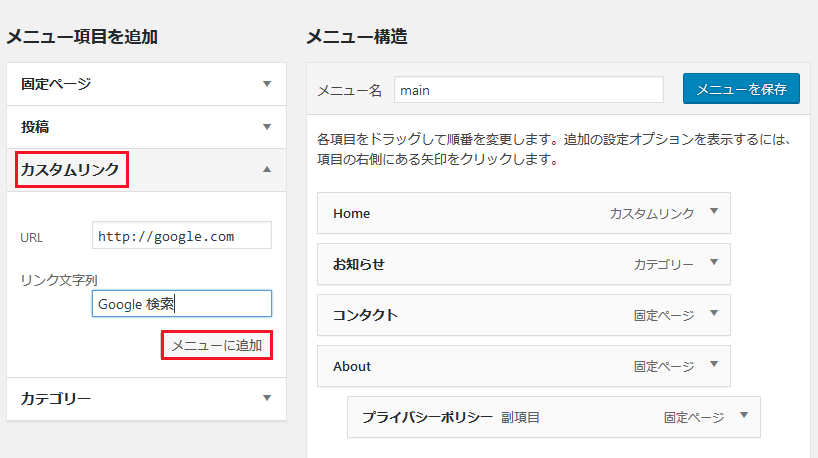
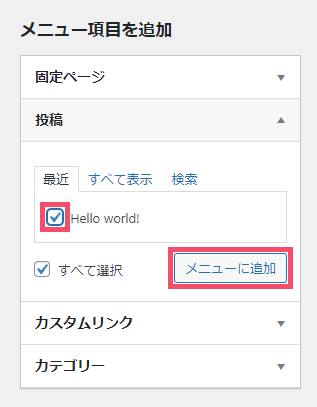
Wordpress ナビゲーションメニュー カスタムメニュー Web Design Leaves


Wordpress ナビゲーションメニューに副項目が表示されないときの対処法 Ryu Web Blog

Wordpressサブメニュー 副項目 のみ表示をcssだけで実現 ぽちろぐ

細かすぎて伝わらない Affinger5カスタマイズ15選 ぽろみランド

Wordpressのメニューバーをcssでカスタマイズ 学生 社会人のための英語論文の書き方講座

スマホ用も Affinger6 ヘッダー フッターメニュー の作り方を初心者向けに解説 Action Wordpressブログ

Wordpress ナビゲーションメニュー カスタムメニュー Web Design Leaves

スマホ用も Affinger6 ヘッダー フッターメニュー の作り方を初心者向けに解説 Action Wordpressブログ

Affinger5 アフィンガー5 の各種メニュー設定方法 スマホ用も解説 アフィリエイトゼミ
You have just read the article entitled Wp ミドルメニュー 副項目 表示方法. You can also bookmark this page with the URL : https://relaxsuppo.blogspot.com/2022/01/wp.html
0 Response to "Wp ミドルメニュー 副項目 表示方法"
Post a Comment